
搭建个人博客(四):如何实现评论系统
前言
评论系统是博客中不可或缺的一部分,它能够让读者与作者互动,提高博客的互动性。目前针对 Hexo 博客,Waline 评论系统是目前比较流行的评论系统。

观前注意
在开始部署之前,假如之前还未部署过 Hexo 博客,请直接跳转到 搭建个人博客(一):如何在 Github Page 上搭建我的个人博客 进行部署。
其次,本文主要针对于 Redifine 主题的评论系统部署,其他主题的评论系统部署方式可能有所不同,具体请参考对应主题的说明文档。
Deta 部署评论系统
本文根据 Deta 部署 Waline 评论系统,其他部署方式请参考 Waline 官方文档。
警告
使用 [Deta 部署评论系统] 方法即将不再可用,具体如下正文内容:
Dear Deta Community,
We’ve made the difficult decision to move on from Space.
Space will keep running for 45 days until October 17, 2024. We will then start removing all apps (hosted or installed), > horizons, websites and data.
You can continue to login until sunset. We’ve built tools to export your data (and code for developers).
More information on our website.
为了避免因 Deta 于 2024 年 10 月 17 日服务关停,建议选择 Vercel 或其它方式部署评论系统!
关于 Vercel 部署 Waline 以及完整迁移评论数据,请看此文章:
1. 注册 Deta 账号
注册 Deta 账号在部署之前,你需要先注册 Deta 账号。
2. 安装 Waline 插件
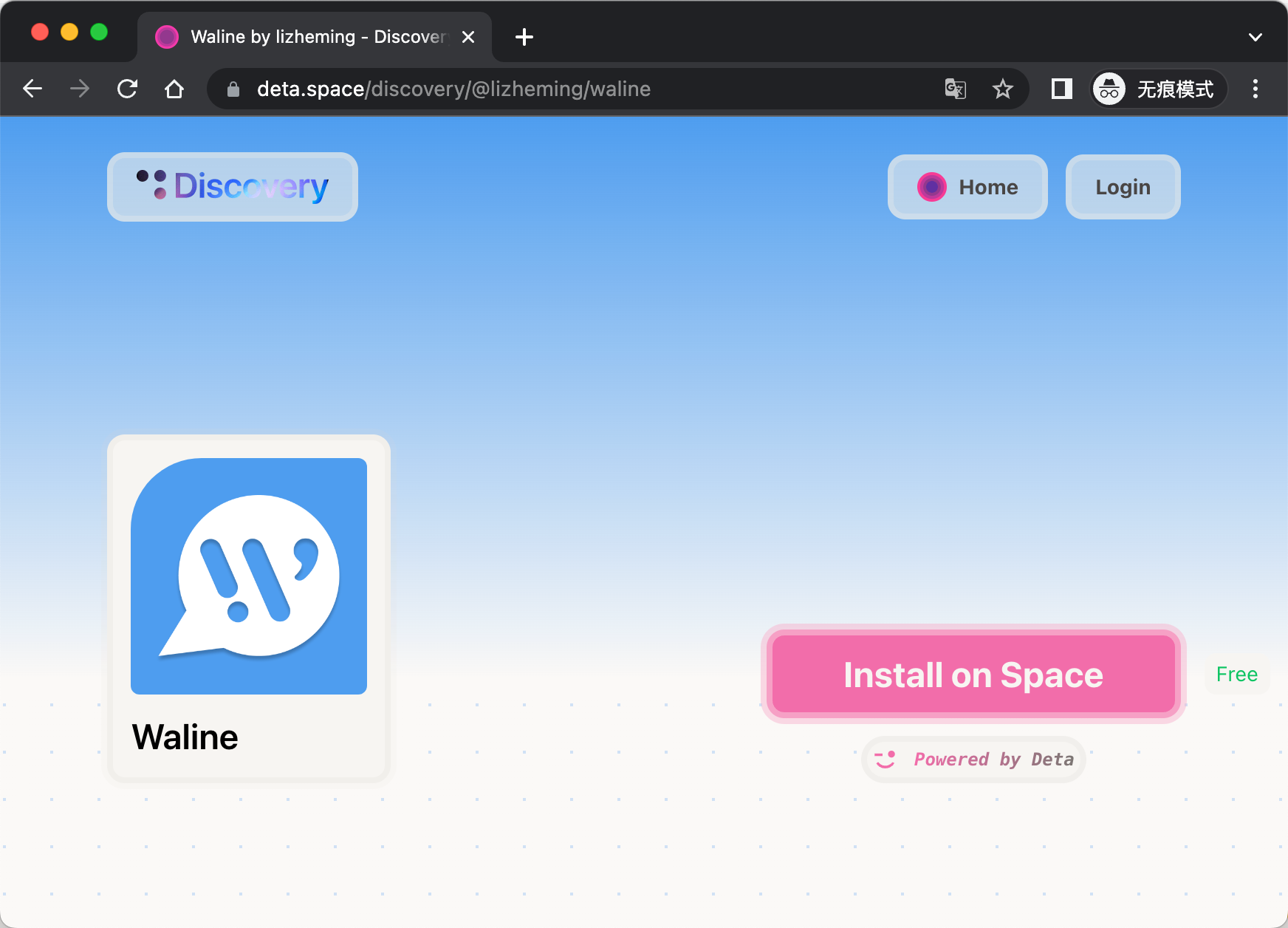
Install Waline to Deta请先点击上方按钮,然后再如下页面中,选择 Install on Space 按钮,等待一段时间后就能完成安装。

之后,你将能直接在你的 Space 中看到 Waline 评论系统。
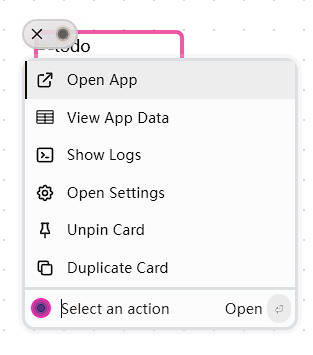
访问你的 Deta Space在自己的 Deta Space 中,鼠标移动到 Waline,点击这里左上角的设置按钮图标,点击 Open App 选项,查看能否成功访问到 App 页面。

3. 配置 Waline 到你的博客
请先在自己的 Deta Space 中,点击 Waline 左上角的设置按钮图标,然后点击 Open Settings 选项。
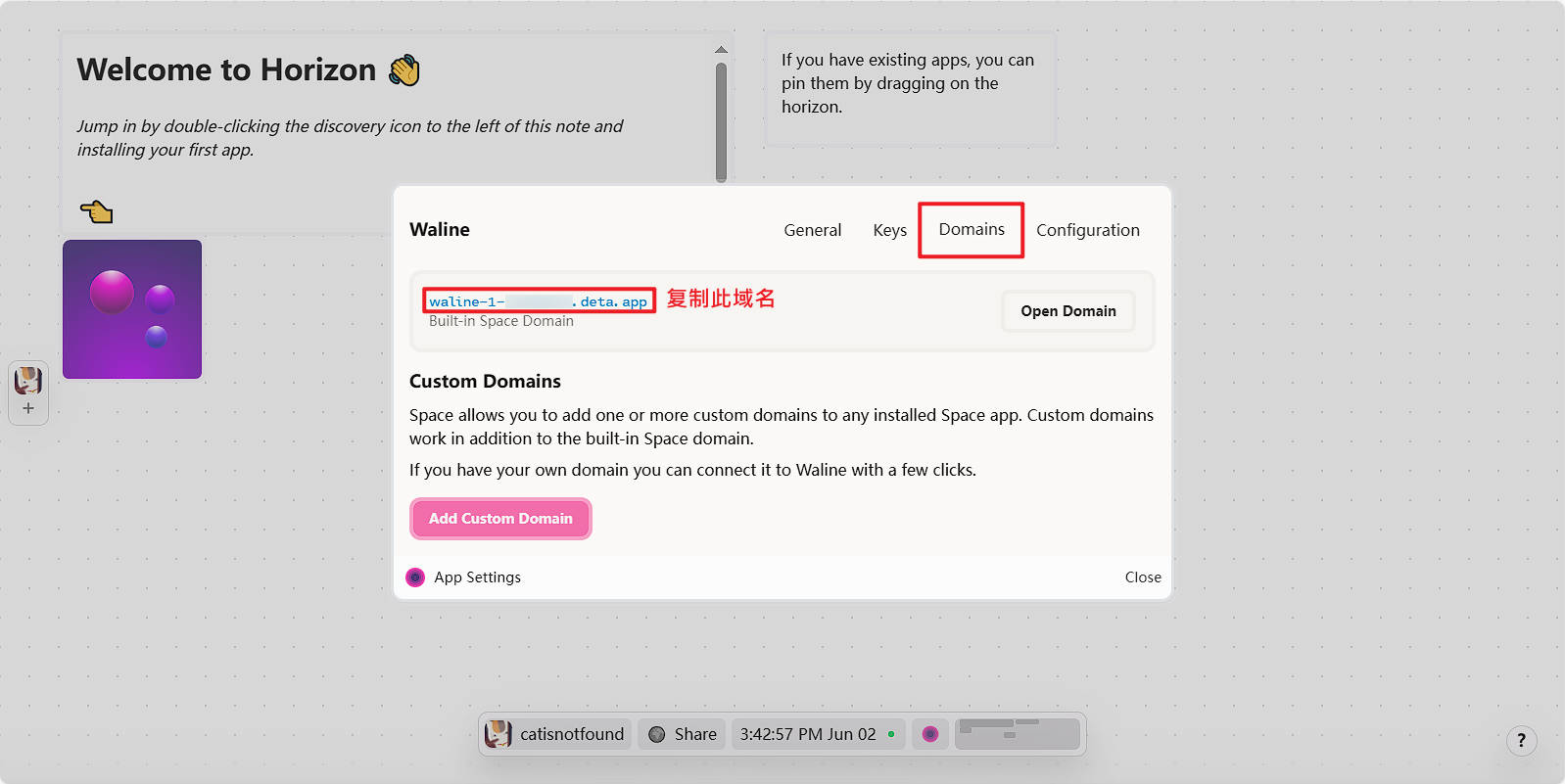
在如下图的 Domains 选项卡中,复制蓝色字中的域名。

之后,请在你的博客仓库的根目录下,找到 _config.redefine.yml 文件,找到如下内容,并修改其对应的 serverUrl 选项即可。
警告
不同的主题,配置的方式有所不同。如果你使用的是其他主题,请自行参考对应主题的说明文档。
1 | # COMMENT >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> start |
4. 测试你的评论
请在你的本地上运行 npx hexo server 命令,然后访问你的博客。在任意一篇文章页面下方,进行评论吧!
查看/管理评论
关于此内容,若你已经完成部署且成功发出评论后,你可以按照以下方式查看或管理评论。当然你还可以设置邮箱提醒功能,当有访客评论你的文章时,你将会收到邮件提醒。
在 Waline 中管理/查看评论
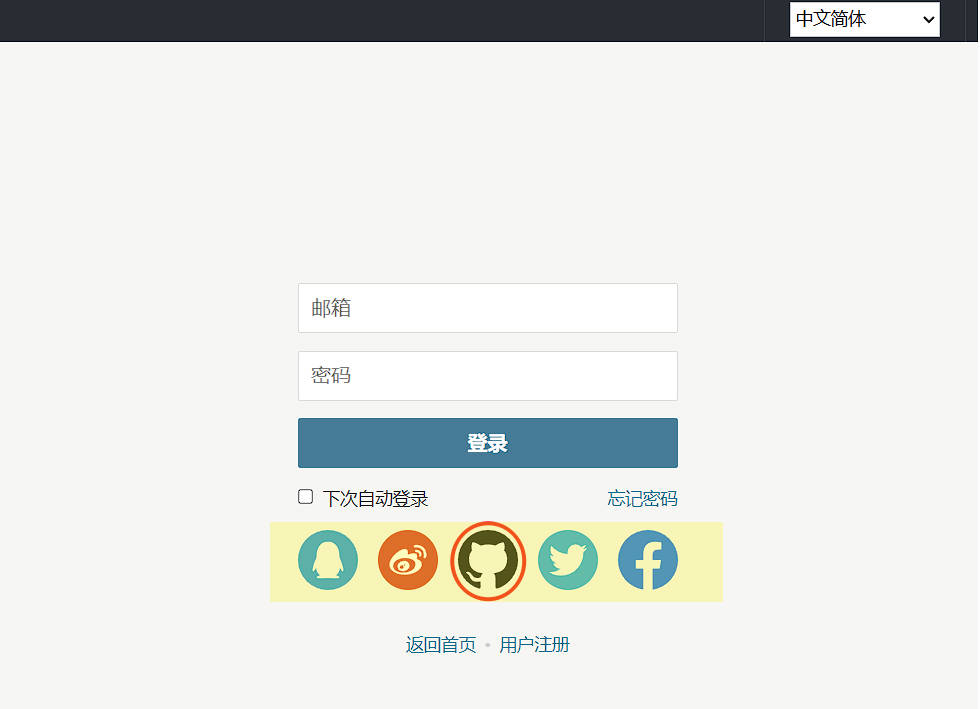
首先进入你的博客,在任意一篇文章页面下方,点击 登录 按钮,在弹出的登录页面里,请使用 Github 账号以快捷登录。


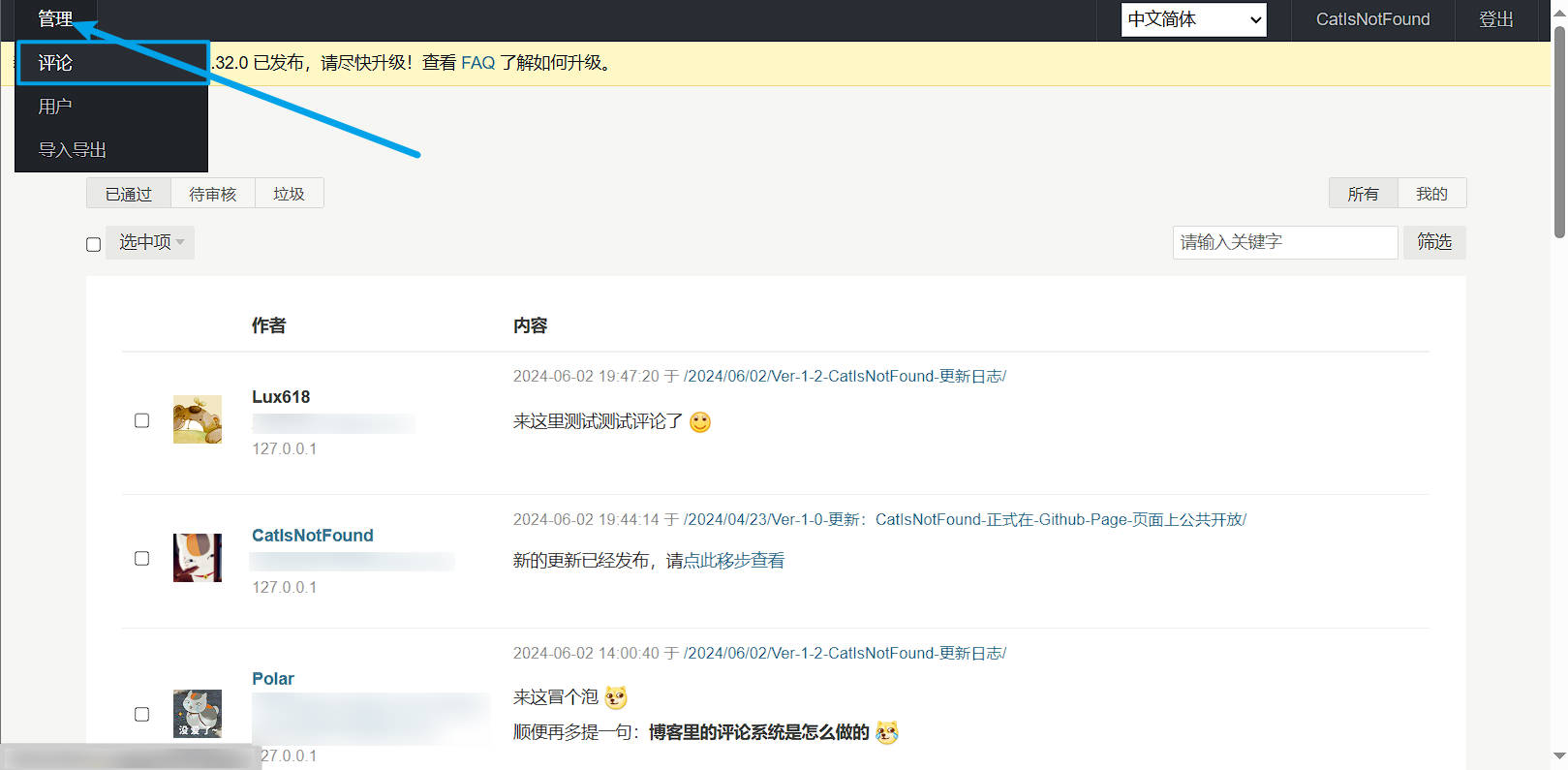
登录成功后,你可以直接点击左上角的【管理】→ 【评论】,以查看所有评论。

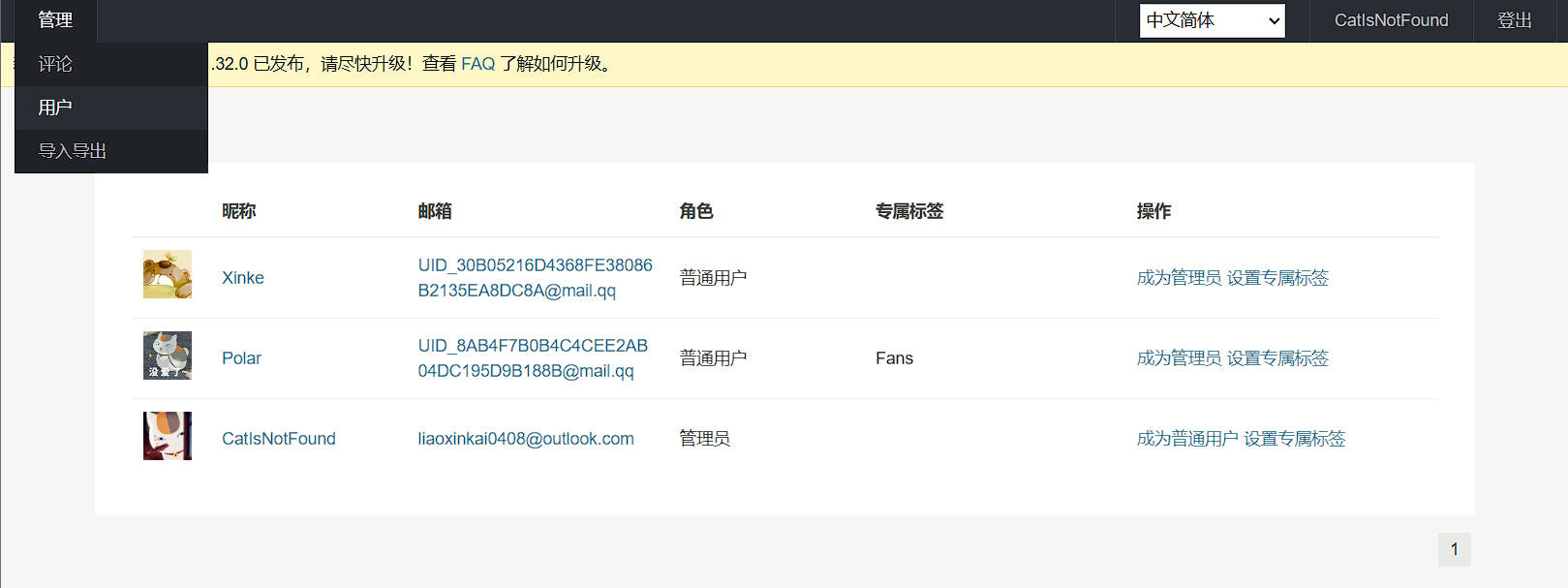
你还可以点击左上角的【管理】→ 【用户】,以管理用户。

在 Deta 中查看评论
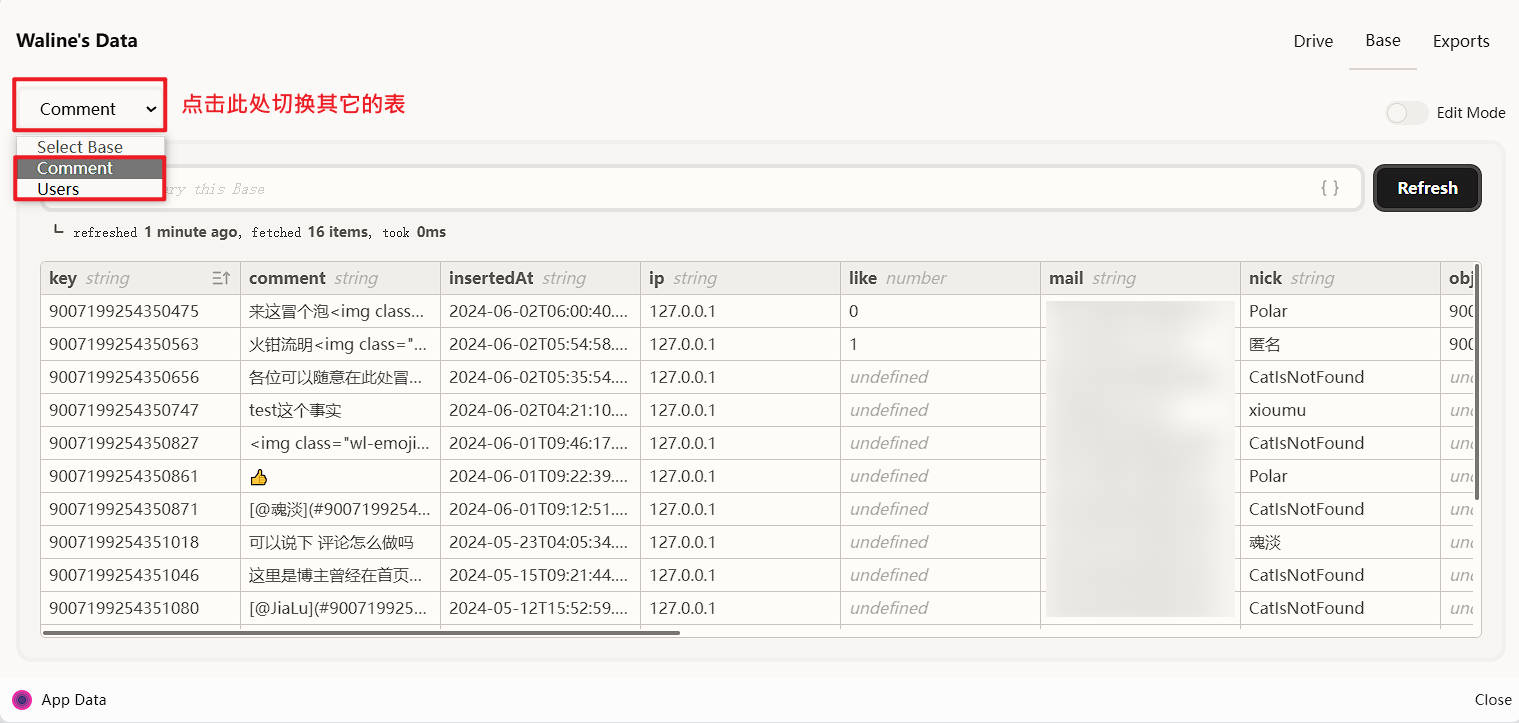
首先进入你的 Deta Space,点击 Waline 应用,然后点击 View App Data 按钮,在此页面中,你可以看到所有评论的详细信息。

其中,该页面中,有以下两个表 Comment 和 Users 表,分别存储了评论信息和用户信息。
以下是每个表内对应列的含义:
Comment表:key: 评论的唯一标识符comment: 评论内容insertAt: 评论时间ip: 评论者 IP 地址likes: 点赞数(默认为空)mail: 评论者邮箱nick: 评论者昵称objectId: 评论所属文章的唯一标识符status: 评论状态(默认approved表示正常)ua: 评论者浏览器信息url: 当前评论文章页面的 URLuser_id: 评论者的唯一标识符- …
Users表:key: 用户的唯一标识符avatar: 用户头像 URLdisplay_name: 用户昵称email: 用户邮箱label: 用户标签(默认为空)objectId: 用户唯一标识符password: 用户密码(已被加密)qq: 第三方授权 QQ 号(用户若已绑定 QQ)type: 用户类型(默认guest表示普通用户)url: 用户主页 URLgithub: 第三方授权 GitHub 账号(用户若已绑定 GitHub)
附加功能
邮件提醒
Waline 评论系统支持邮件提醒功能,当其它访客访问你的博客时,并且在某篇文章的评论区留言时,会收到邮件提醒。
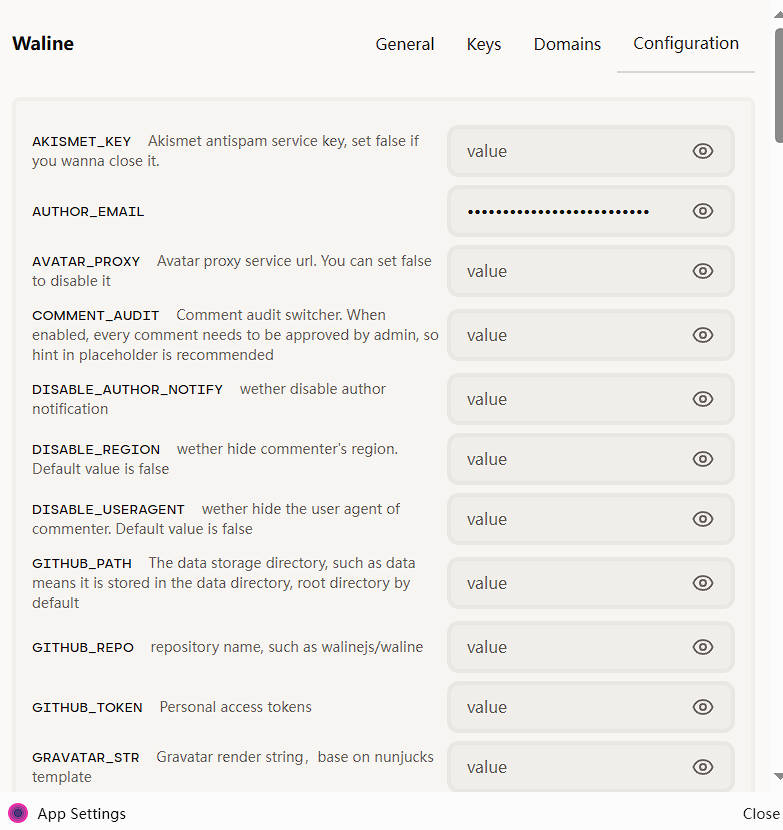
为了实现这个功能,你需要在 Deta Space 中,找到 Waline 应用,然后点击 Open Settings 按钮,在 Configuraion 选项卡中,找到如下变量并输入对应的值即可。

邮件通知需要配置以下环境变量:(以下变量均为必填)
SMTP_SERVICE: SMTP 邮件发送服务提供商。
提示
你可以点击下方的按钮,在这里找到 SMTP 邮件发送服务提供商的列表,并查看所有支持的运营商。
SMTP_HOST: SMTP 服务器地址(必填)SMTP_PORT: SMTP 服务器端口(必填)SMTP_USER: SMTP 邮件发送服务的用户名,一般为登录邮箱。SMTP_PASS: SMTP 邮件发送服务的密码,一般为邮箱登录密码,部分邮箱(例如 163、qq)需要使用授权码。SITE_NAME: 网站名称,用于在消息中显示。SITE_URL: 网站地址,用于在消息中显示。AUTHOR_EMAIL: 博主邮箱,用来接收新评论通知。如果是博主发布的评论则不进行提醒通知。
配置完以上配置后,使用鼠标滚轮滚到最底,并点击 Save Change 按钮,若左上角提示 Presets saved 则表示配置成功。
接下来,只需要回到你的博客网站,使用任意其它用户的身份在评论区留言,其它访客访问你的博客时,你将会收到邮件提醒。
Emoji 表情
你可以像如下图所示的那样,在你的博客中加入 Emoji 表情。

如果你需要进行添加 Emoji 表情,请直接在 _config.redefine.yml 文件中,找到 emoji 选项,并添加对应的 URL 即可。
1 | # COMMENT >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> start |
关于 Emoji 表情的更多信息,请参考 Waline 官方文档。
参考链接
🔗 https://redefine-docs.ohevan.com/posts/comment
🔗 https://waline.js.org/guide/get-started/
🔗 https://waline.js.org/guide/deploy/deta.html
🔗 https://waline.js.org/guide/features/emoji.html
🔗 https://waline.js.org/guide/features/notification.html
- 标题: 搭建个人博客(四):如何实现评论系统
- 作者: CatIsNotFound
- 创建于 : 2024-06-02 20:00:00
- 更新于 : 2024-09-28 22:22:00
- 链接: https://catisnotfound.github.io/2024/06/搭建个人博客(四):如何实现评论系统/
- 版权声明: 本文章采用 CC BY-NC-SA 4.0 进行许可。
