
搭建个人博客(五):完整迁移评论数据至 Vercel(含 Vercel 部署)
阅前需知
本文主要针对于使用了 Deta 部署 Waline 评论系统 或者已使用其它平台部署 Waline 评论系统的使用者而写的文章。

如果需要将之前部署的评论系统里的数据(包括评论、用户、点击数等)完整迁移至 Vercel 所部署的 Waline 评论系统中,需要做以下操作。
Step 1: 导出数据
为了很好的保存之前部署的评论系统中的数据,需要先将所有的评论及其它数据保存到本地。具体方法如下:
1、打开你的个人博客网页,点击任意文章,在评论区下方点击自己的头像。

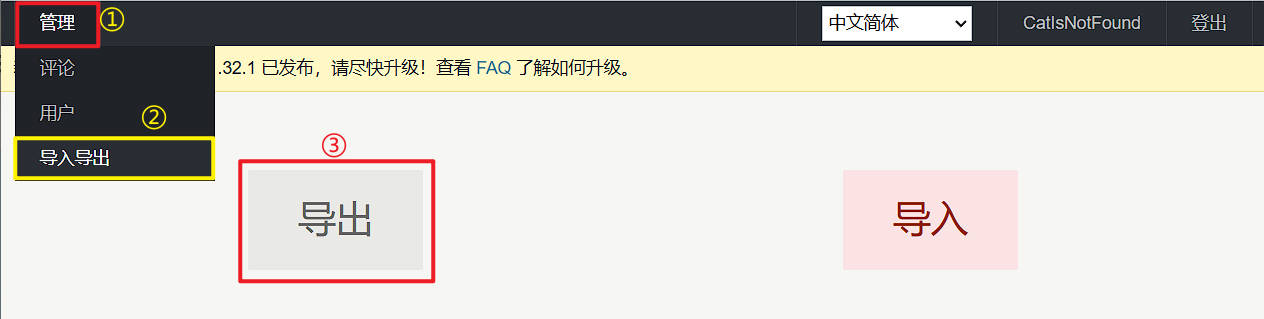
2、根据如下图所示,依次点击并选择导出。导出后,会得到一个 waline.json 文件(之后导入操作需要用上)。

Step 2: LeanCloud 操作(使用 Vercel 部署时必用)
提示
如果先前已经使用 LeanCloud 部署过评论系统,可以跳过此步。
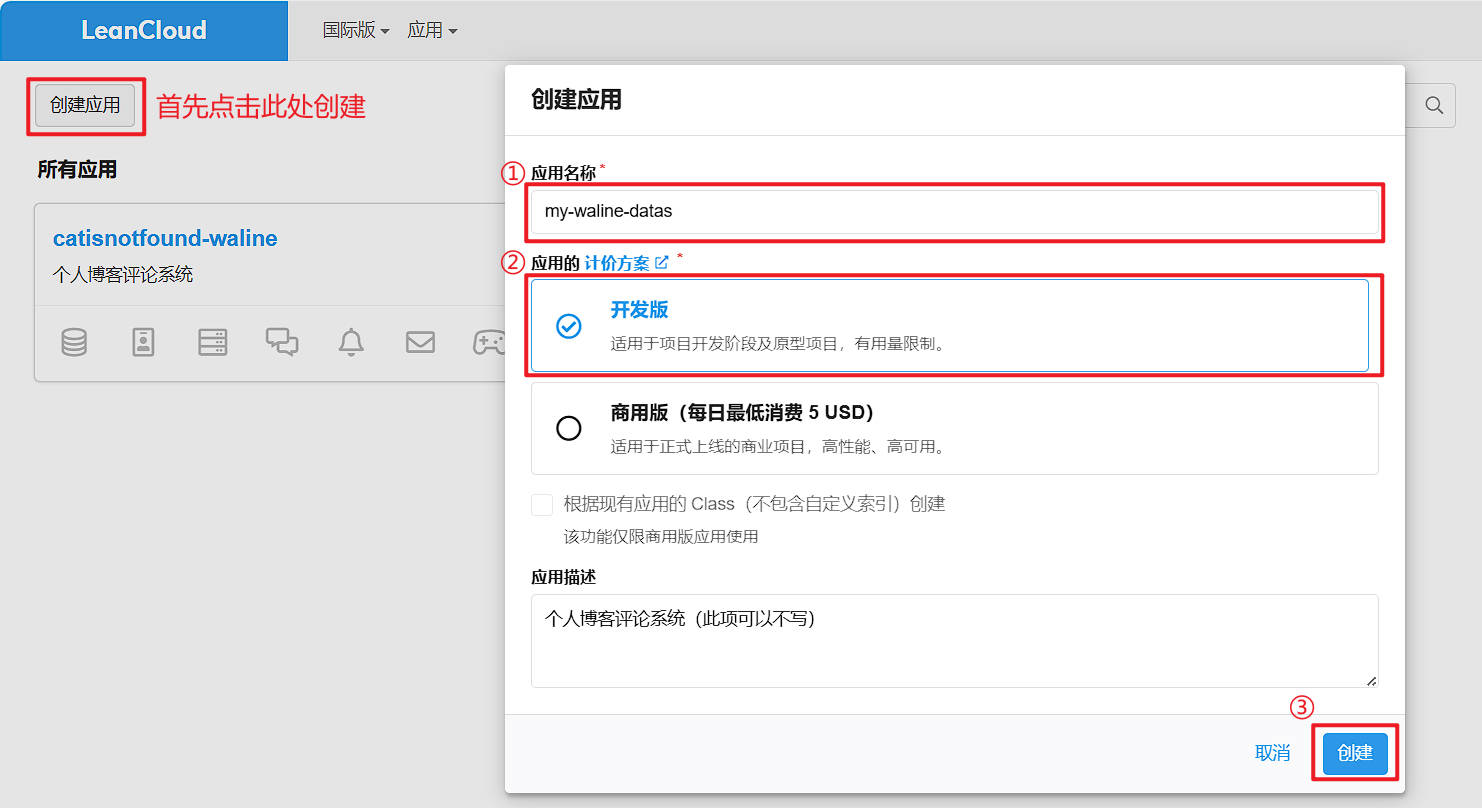
1、在 LeanCloud 官网注册一个账号,并创建一个应用。

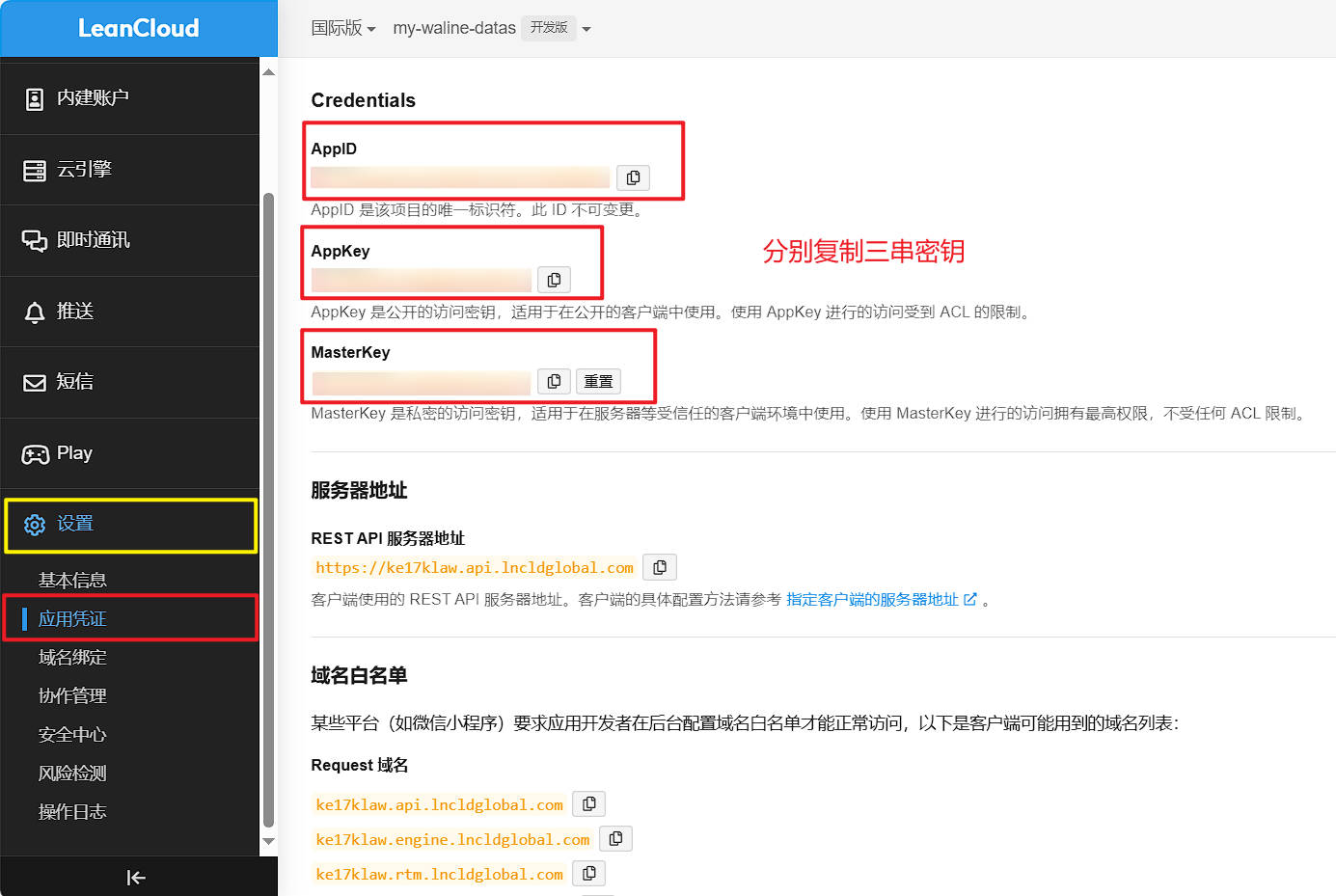
2、备份 LeanCloud 中的环境变量

需要注意
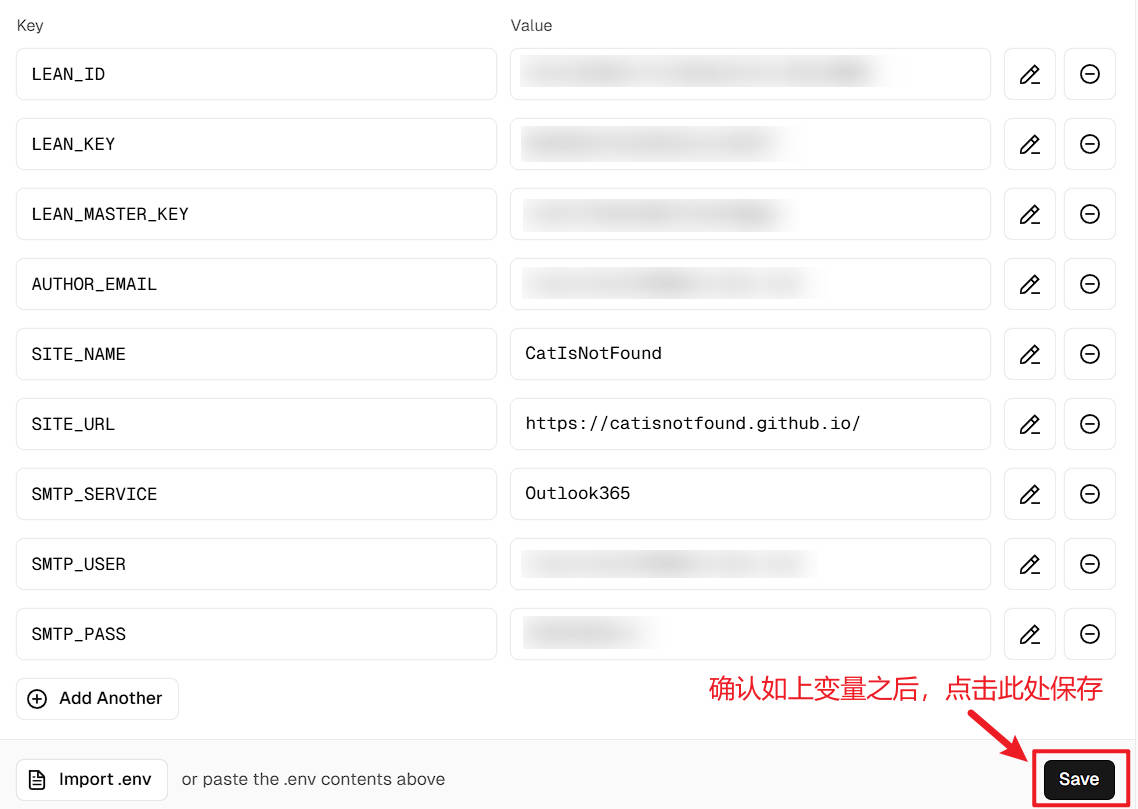
上图中标注的三个 AppID, AppKey, MasterKey 中的 ID 或密钥复制下来并保存成环境变量文件(以 waline.env 命名为例)。具体格式如下,文件中的 <...> 需要替换对应的内容。
1 | LEAN_ID=<AppID> |
之后在部署 Vercel 时,可以一次性导入环境变量。
Step 3: Vercel 部署 Waline 评论系统
1、在 Vercel 上 Deploy Waline 评论系统。
需要注意的是,第一次打开 Vercel 需要登录,此处建议使用 Github 快捷登录即可。
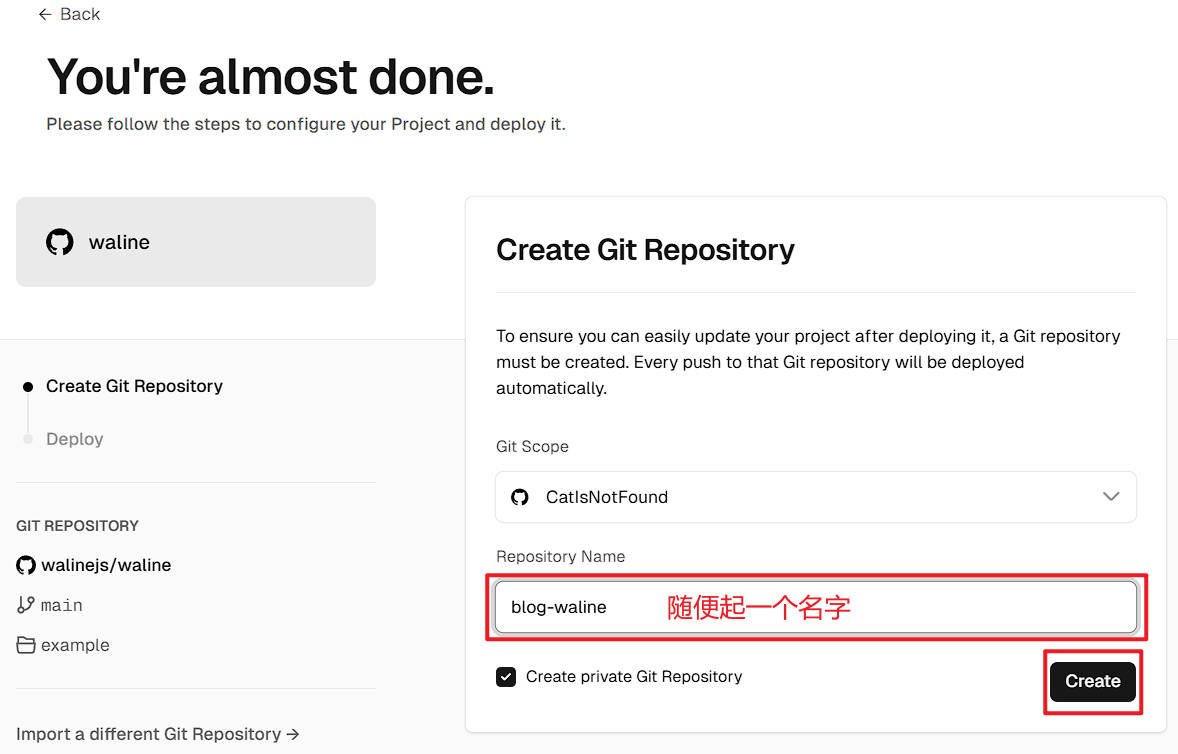
2、根据如下图指示,输入完名字并点击 [Create] 按钮后,等待 1~2 分钟。

当出现烟花庆祝🎉时,表示 Deploy 已经完成,点击黑色按钮 [Go to Dashboard] 即可。
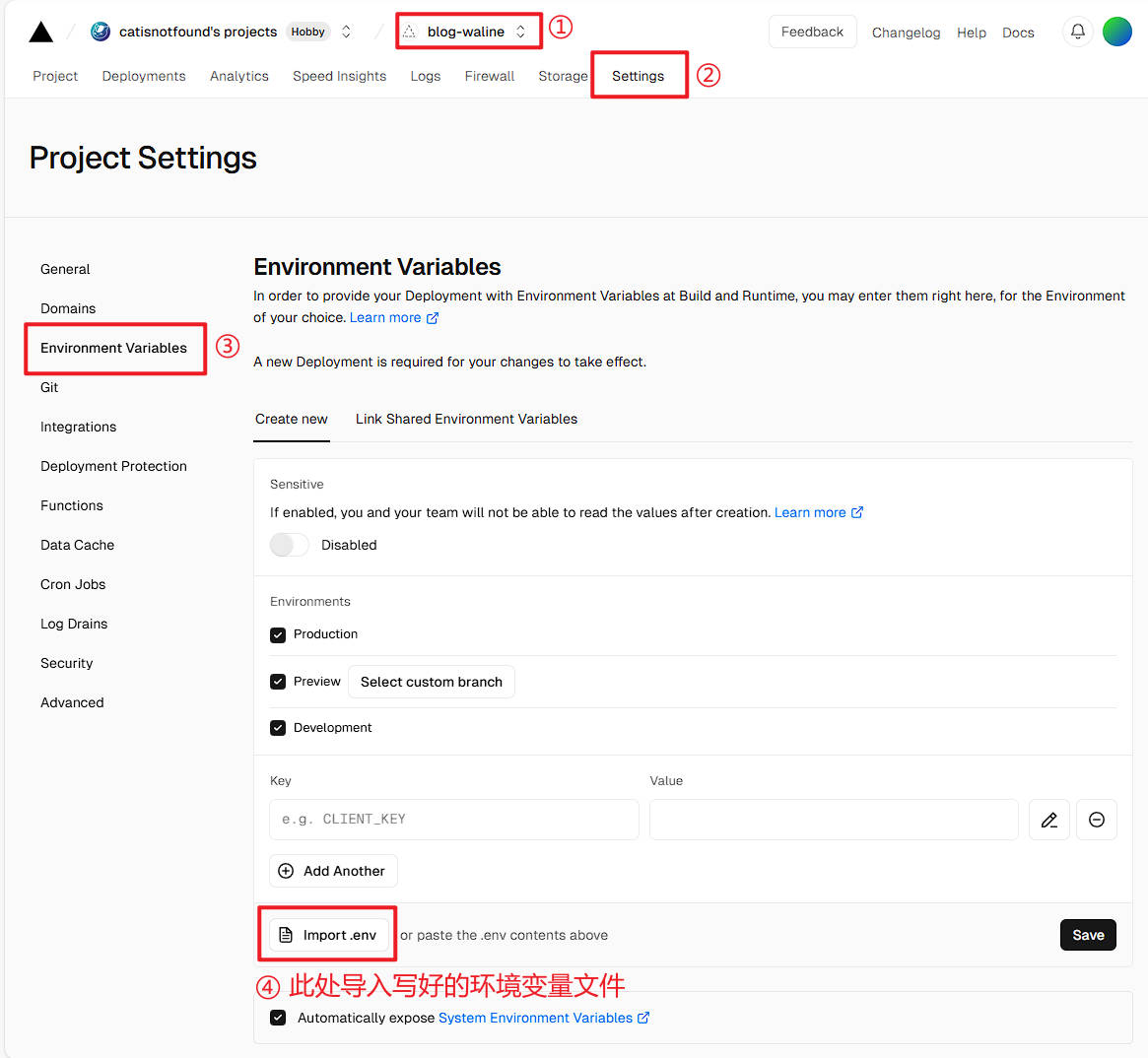
3、根据如下图指示,将写好的环境变量文件 waline.env 文件导入。


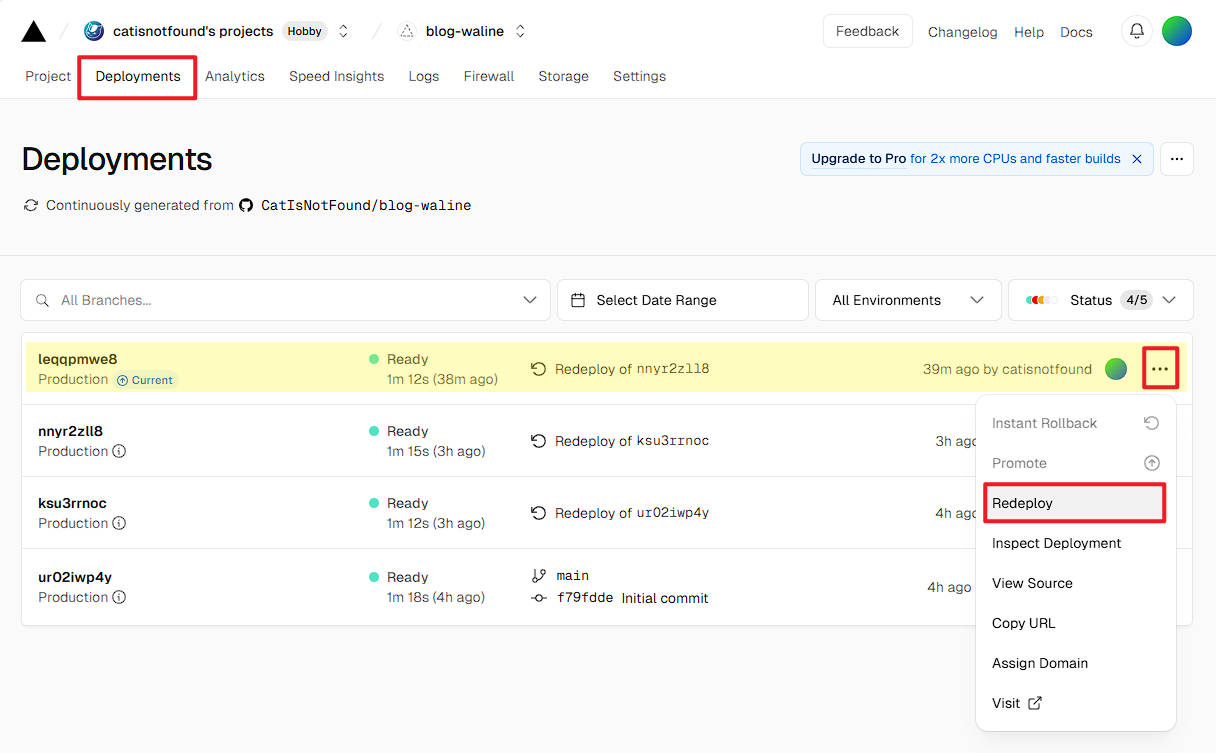
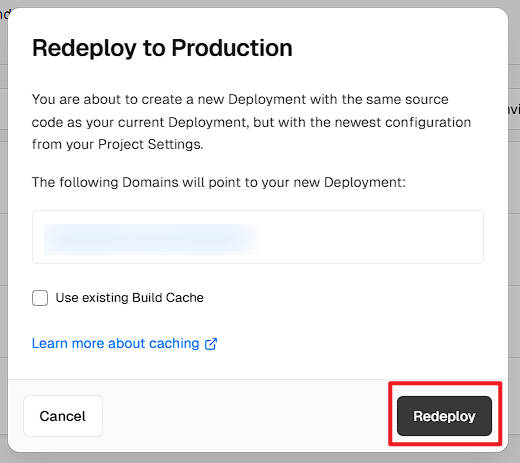
4、根据下图指示,以执行 Redeploy 操作。


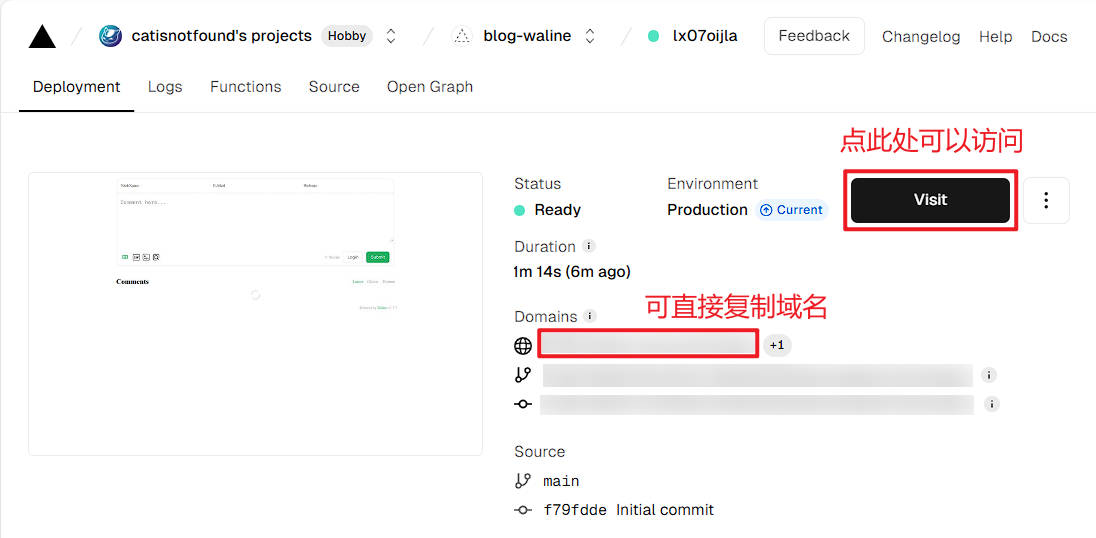
5、等待 1~2 分钟即可完成 Vercel 部署。此时,你可以直接测试自己的评论系统了。

注意
国内网络环境下可能无法直接访问到 Vercel 部署的评论系统。若有需要,建议使用代理以访问。
Step 4: 测试评论系统
要想在自己的博客网站上测试自己部署的 Waline 评论系统,需要做以下几步:
1、在自己的博客项目根目录下找到主题配置文件,这里就以 Redefine 主题为例,打开 _config.redefine.yml 文件,找到如下内容,并修改:
1 | ............ |
2、之后在终端下执行:npx hexo s
3、打开自己的博客网站(本地下执行预览,只需访问 http://localhost:4000 即可),选择任意文章,在文章页的最下方评论区中测试。
Step 5: 迁移数据
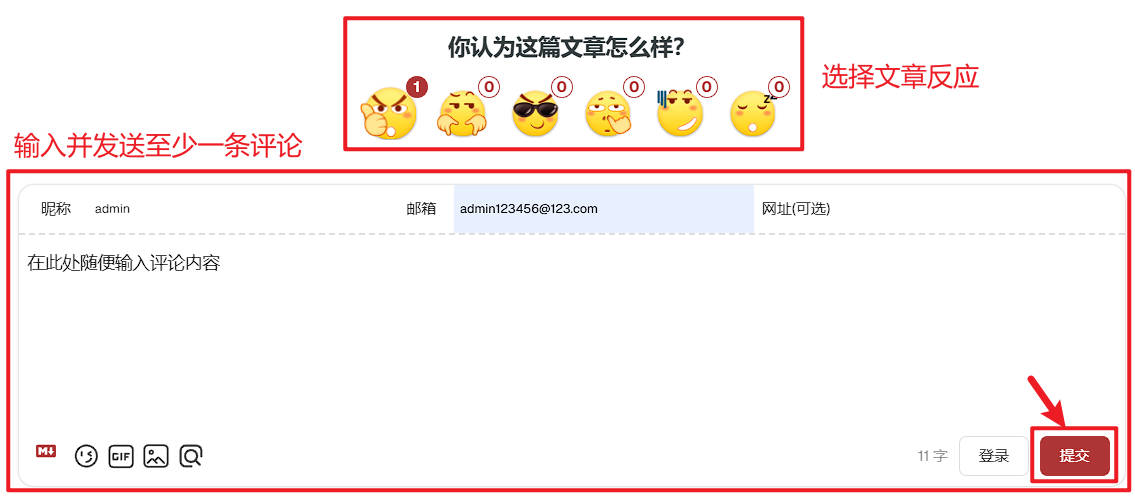
注意:在进行导入操作前,请务必先评论和选择反应!
否则导入时会出现弹窗报错,大致内容为:
1 | 500: Class or object doesn't exists. [404 GET https://kdxvn5cw.api.lncldglobal.com/1.1/classes/Comment] |

1、在如上图中选择 [登录] 按钮;
**需要注意:请先不要登录之前使用的账号,登录其它任意账号!**具体问题,如下对比图:

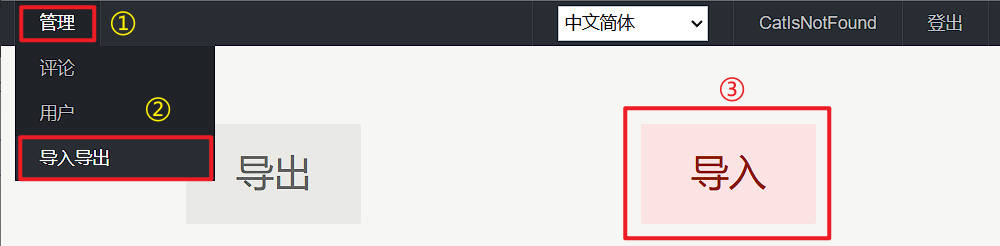
2、点击 [管理] -> [导入导出],点击 [导入] 按钮。弹出窗口后,点击 [确认] 以覆盖评论数据。

3、等待 1~2 分钟,当弹出窗口并显示 导入完成 时,表示数据迁移完成。
4、最后刷新博客页面,以查看博客里的评论数据是否原样迁移。
- 标题: 搭建个人博客(五):完整迁移评论数据至 Vercel(含 Vercel 部署)
- 作者: CatIsNotFound
- 创建于 : 2024-09-28 13:21:01
- 更新于 : 2024-09-28 22:22:01
- 链接: https://catisnotfound.github.io/2024/09/搭建个人博客(五):完整迁移评论数据至-Vercel/
- 版权声明: 本文章采用 CC BY-NC-SA 4.0 进行许可。

