
搭建个人博客(三):用 Android 手机更新 Hexo 博客
前言
现如今,Hexo 博客已经成为一个非常流行的博客框架,但是 Hexo 博客的更新通常需要通过命令行操作,对于不擅长命令行操作的小白来说,更新博客就显得十分麻烦。本文将介绍仅适用于 Android 的软件,帮助你在手机上轻松地更新 Hexo 博客。
备份博客存档
首先,在利用手机之前,首先就是在自己的电脑上备份自己的博客。
(PS: 如果不是在电脑上写 Hexo 博客,请当博主没说~ o(* ̄▽ ̄*)o)
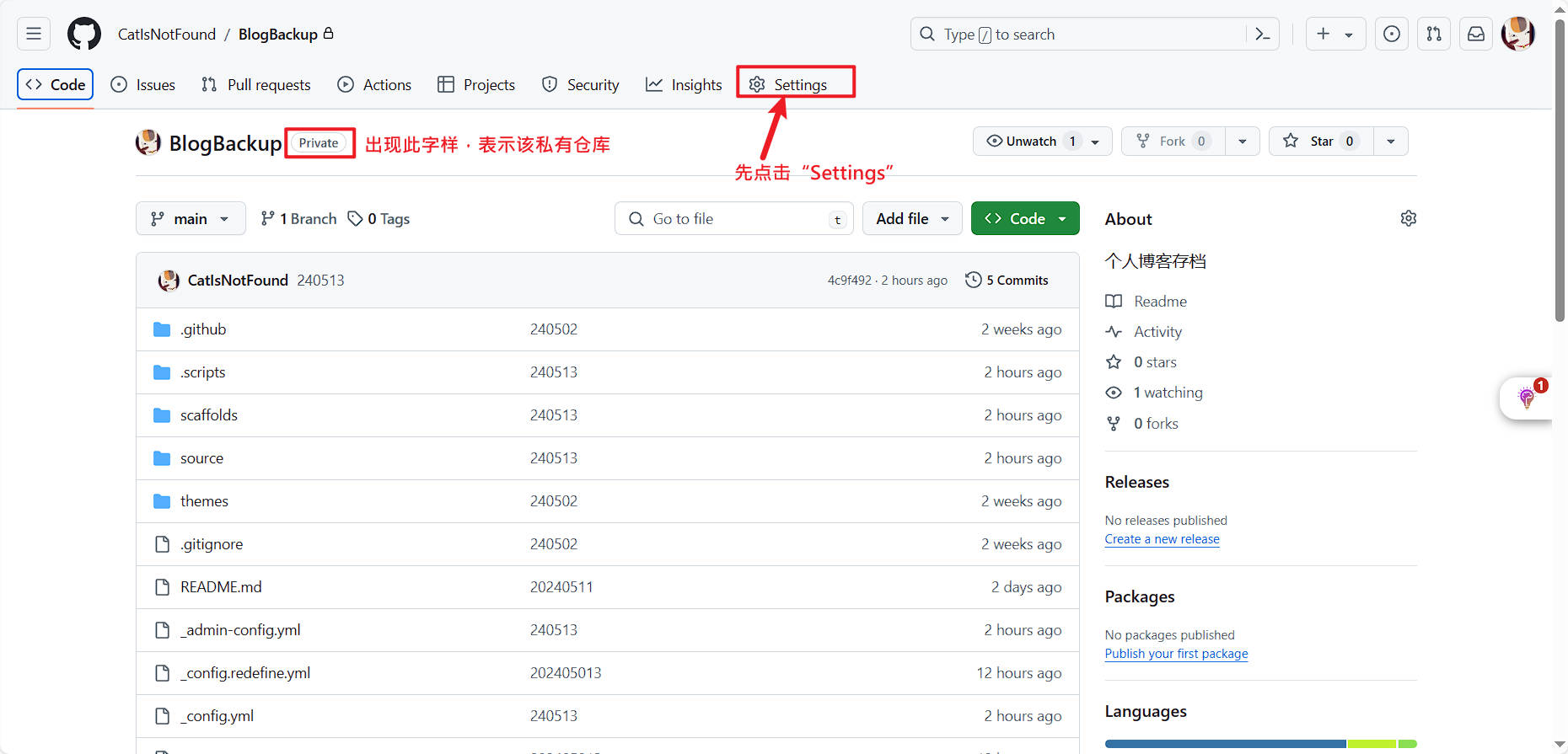
在此,请直接在 Github 上新建一个公共仓库(Public Repository),将自己的博客上传到 Github 中。
假设:你已在 Github 上新建了一个名为 blogBackup 的公共仓库,那么你应当在命令行下,执行如下命令:
1 | git init |
注意:请将第4行中的 Git 仓库地址替换自己实际的 Github 仓库地址。
当你完成以上这些命令后,请回到你新建好的 Github 公共仓库以确认上传成功。
WeBlog
软件简介
WeBlog 是一个运行在安卓的静态博客编写器,他提供从编写,构建到预览预览博客的能力,同时包含GIT,终端,自定义 Shell 脚本等功能。 新建文章,标签管理,现代化的UI,可以提供更好博客编写的体验。

下载安装
注意:WeBlog 目前仅支持 Android 系统
请直接点击下面链接,选择 Arm64 架构的安装包下载并安装。
点击这里下载软件导入博客
打开 WeBlog 后,请务必安装 Hexo 框架及外部存储权限申请。
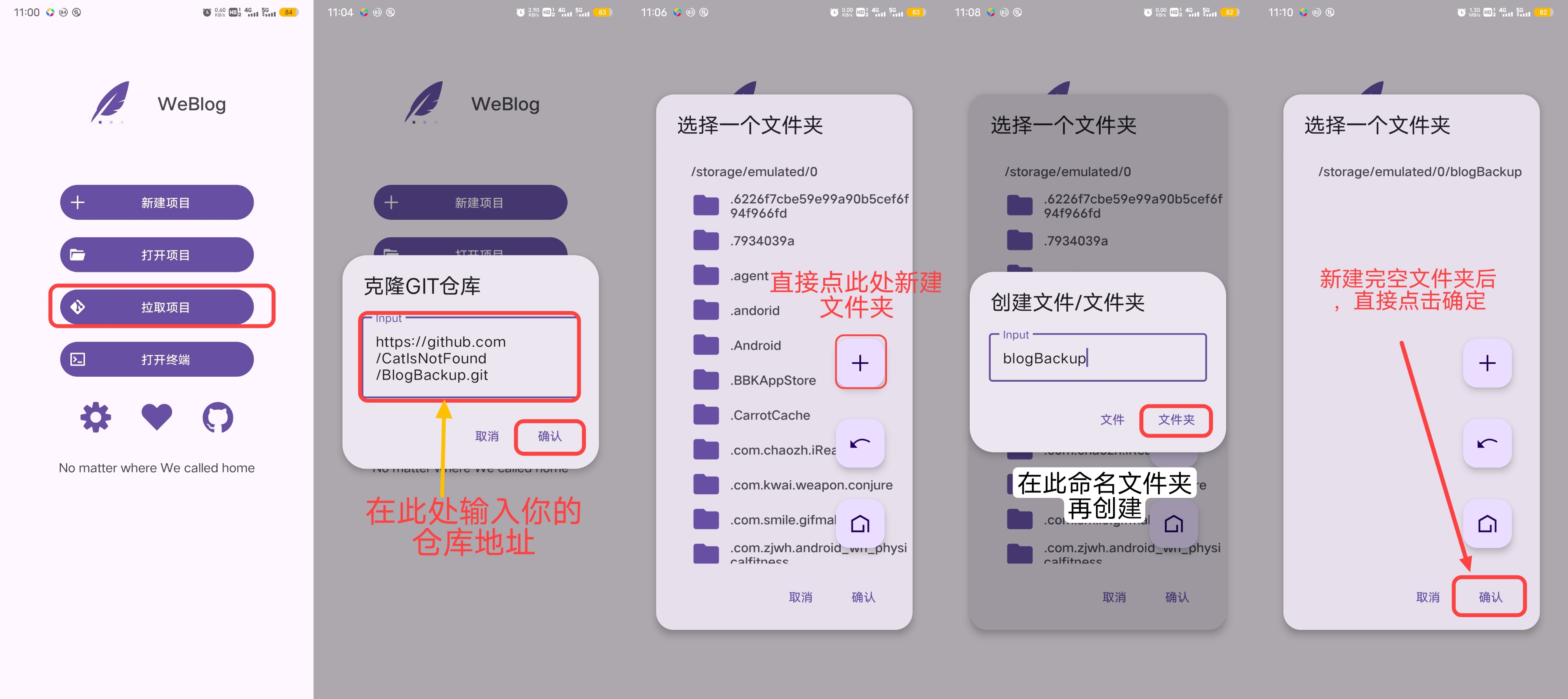
在主页上点击 拉取项目,输入你的 Github 上的仓库地址。
注意
这里并非填你的 Github Pages 仓库地址,而是填写你的备份博客的仓库地址 (类似于:https://github.com/yourname/blogBackup.git,否则无法识别到 Hexo 博客项目。
接着,在选择文件夹时,请一定要新建一个空的文件夹,否则无法拉取 Github 仓库项目。

最后,请耐心等待加载,一般需要几分钟才能完成克隆。
写博客
1. 定位你的博客文章目录
在写博客之前,若需要找到你之前所写的文章,请直接打开你的项目源目录,依次点击 source → _posts 文件夹,在此目录下,你将看到你之前所写的所有博客文章。
2. 新建博客文章
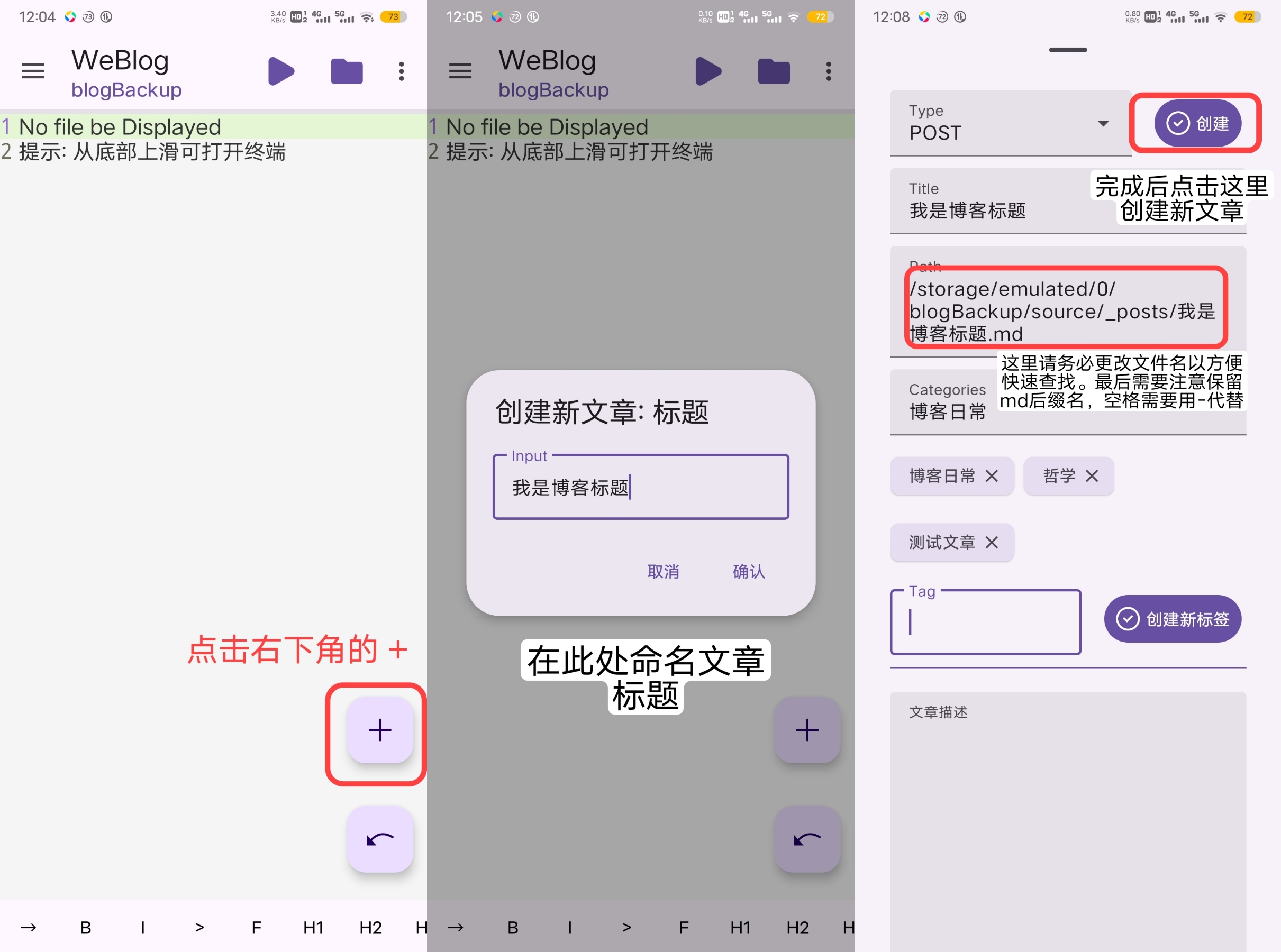
点击右下角的 + 号,按照提示填写文章基本信息即可完成创建。
或者直接在终端下执行如下命令:
1 | hexo new "文章标题" |

3. 尽情写作吧!
好用的脚本文件
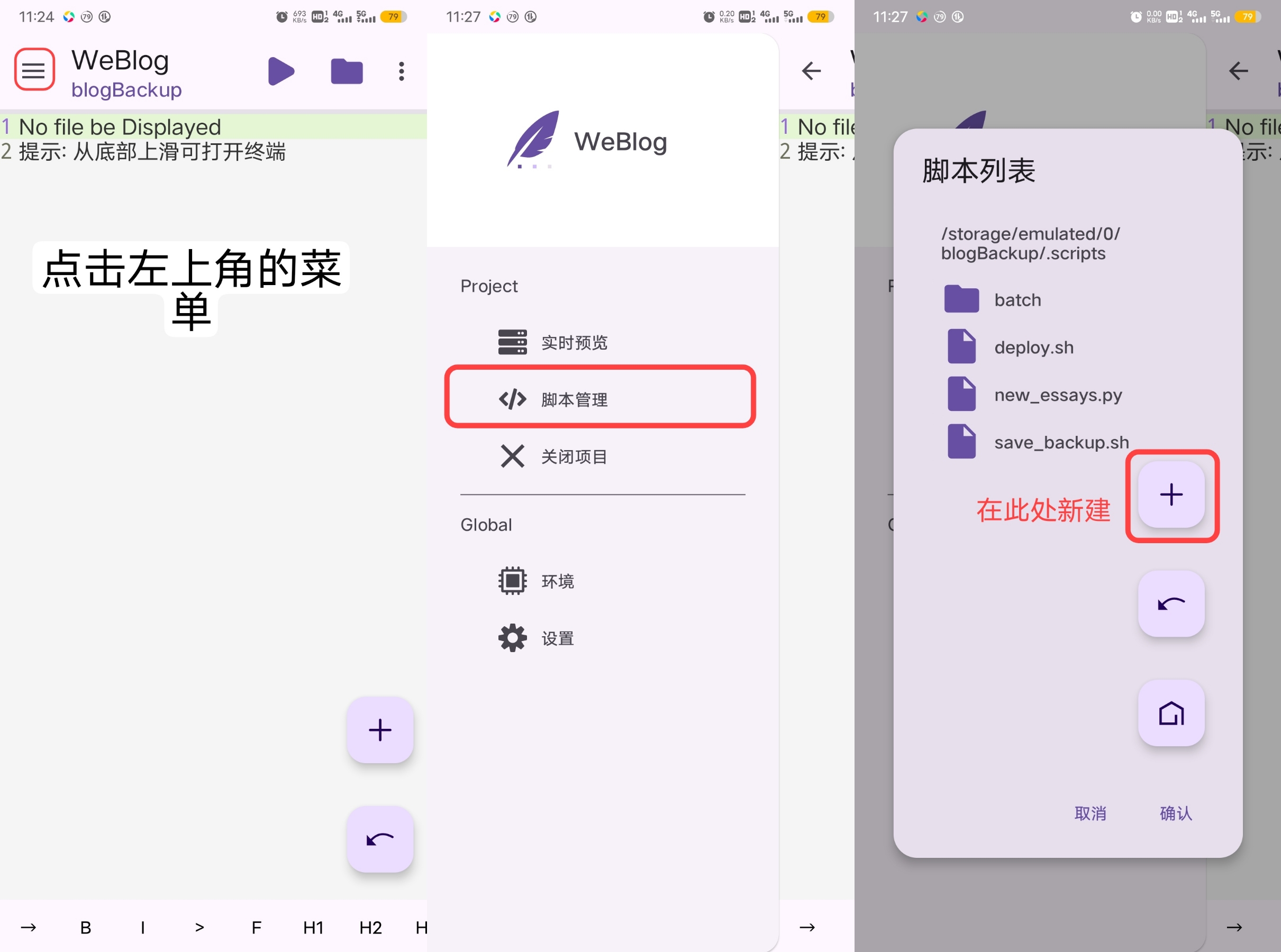
为了方便编辑或更新博客,请根据自己的需求,在项目源目录的 .scripts 文件夹下添加 Shell 脚本,以便减少不必要的操作。
update-to-github-pages.sh:用于将本地博客更新到 Github Pages 仓库。
注意:这将会一次性将博客的所有文件上传到 Github Pages 仓库,并覆盖掉原有的文件。
1 |
|
backup-your-blog.sh:用于将博客存档上传到 Github 仓库中。
1 |
|
setup-your-git.sh:用于配置 Git 全局参数。(建议导入博客后,执行一次)
1 |
|
这里需要修改 yourname 和 youremail@gmail.com 为你的实际用户名和邮箱。
当你不确定是否配置成功时,可以尝试在终端下单独执行如下命令查看参数是否生效。
1 | git config --global user.name |
常见问题
Q:为什么拉取项目后,打开自建的文件夹仍是空的?
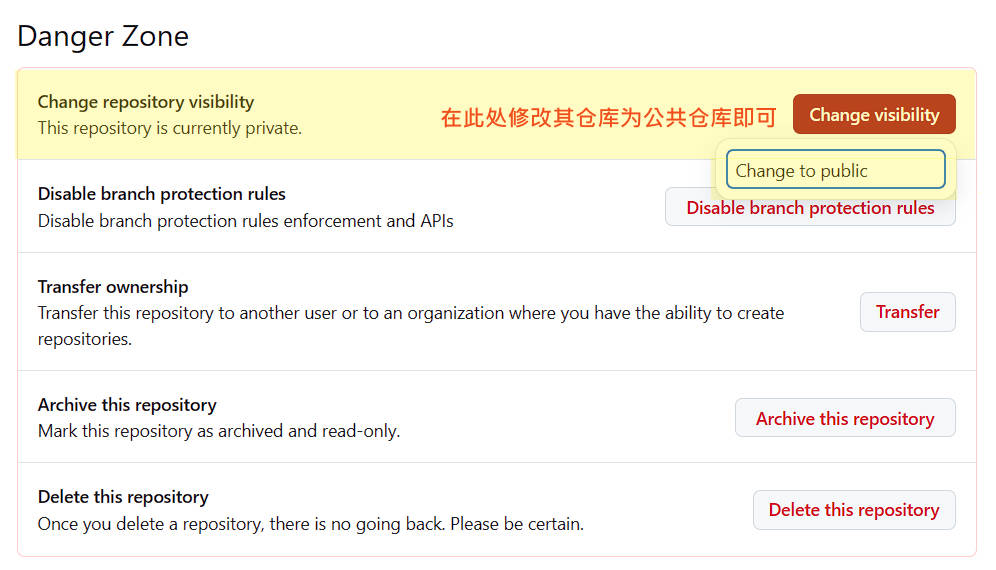
A:请检查你的远程 Github 仓库是否为私人仓库,若为私人仓库(Private),请将该仓库转换为公共仓库(Public)。


Q:当我拉取完项目后,为什么提示找不到 Hexo 框架?
即使用【实时预览】时,直接出现 The LivePreview is ended. 提示。
A:在解决此问题前,请先查看你的项目源目录下是否有 node_modules 目录。一般情况下,当你备份博客存档时,node_modules 目录往往不会被上传到 Github 仓库。
请直接从底部界面向上滑动,打开终端,并执行 npm install 命令,等待安装依赖即可。
Q:执行 npm install 命令时报错?
A:在确认此问题前,请按照如下方式排查:
方法一:检查你的项目源目录是否有 package.json 文件。
若你的项目源目录下没有 package.json 文件,则需要执行 npm init 命令,并按照提示输入相关信息。
方法二:将 node_modules 目录复制到你的项目目录中。
为了方便操作,这里作者建议:直接在你的项目源目录下新建一个 install.sh 文件并编辑,
这里假设你的 Github 仓库名为 blogBackup,注意替换自己的 Github 仓库地址。
1 |
|

完成脚本执行后,执行 npm list 查看是否包含 hexo 依赖即可。
以上是本篇文章的全部内容,若在使用过程中遇到问题,请在评论区留言。
- 标题: 搭建个人博客(三):用 Android 手机更新 Hexo 博客
- 作者: CatIsNotFound
- 创建于 : 2024-05-27 10:18:00
- 更新于 : 2024-06-08 21:02:24
- 链接: https://catisnotfound.github.io/2024/05/搭建个人博客(三):用手机更新Hexo博客/
- 版权声明: 本文章采用 CC BY-NC-SA 4.0 进行许可。
