
搭建个人博客(一):如何在 Github Page 上搭建我的个人博客
概述
如上标题,现在可以拥有属于自己的个人博客了 ~(^▽^)~ ,
关于个人博客,可以利用 Github Page 来搭建自己的个人博客。

怎么做?
1. 注册 Github
既然提到了 Github Page ,首先就得注册自己的 Github 账号。
如果 Github 界面打不开,建议使用 Watt Toolkit😃,(不仅可以加速 Steam、橙子、育碧,同时也能加速 Github)
注册一个 Github 账号只需要邮箱,并且进行邮箱验证就能快速完成!ヾ(•ω•`)o
2. 创建自己的仓库
注册之后,接下来就要创建自己的仓库,
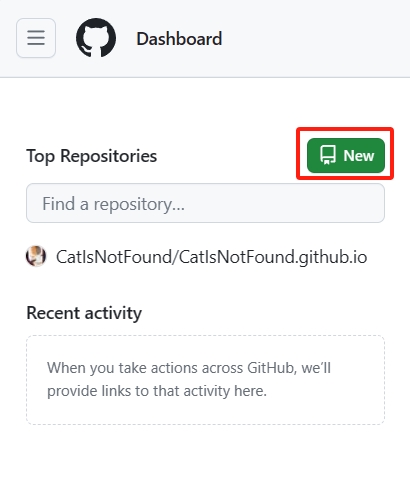
首先点击【New】,如下图:

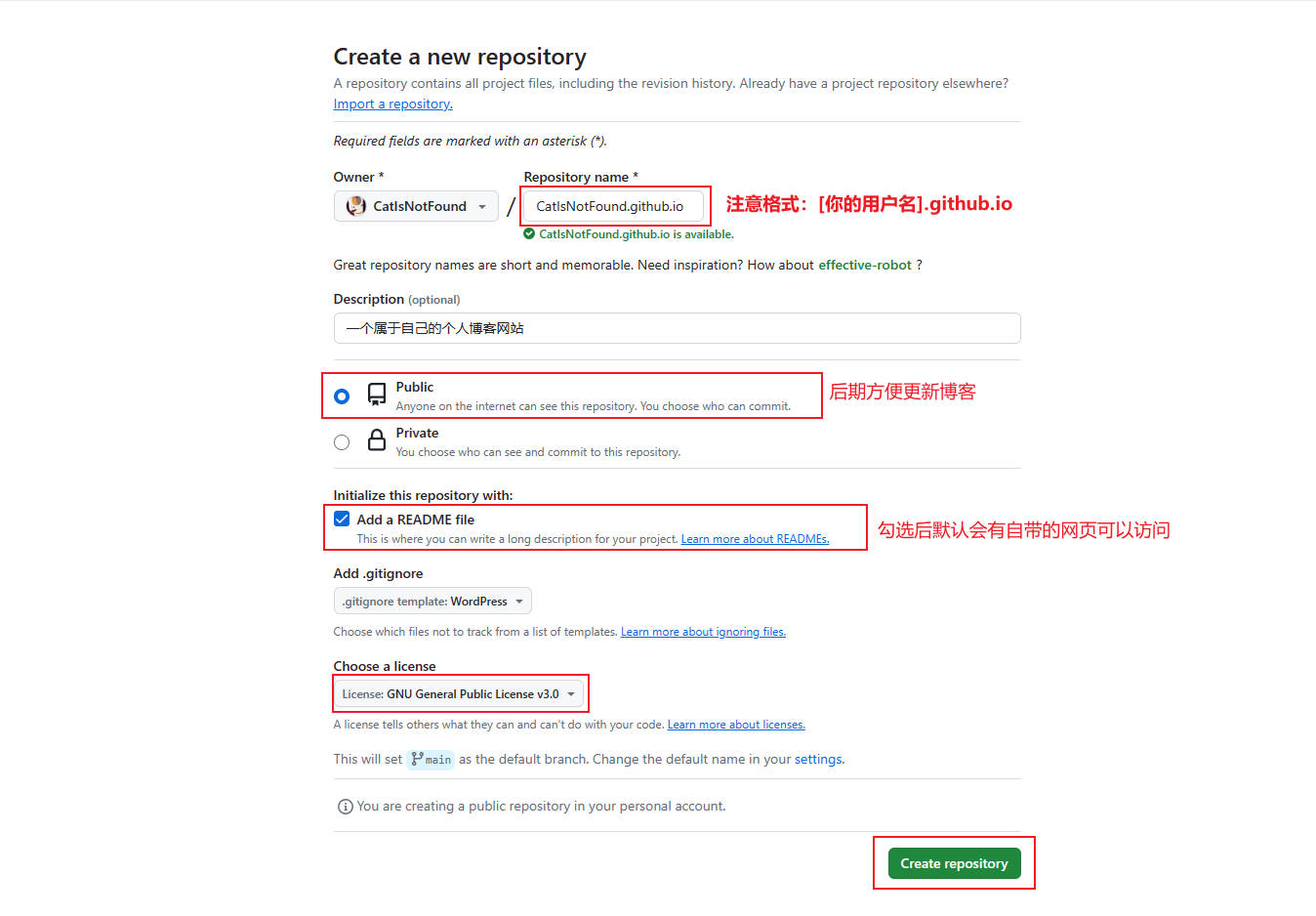
其次,创建仓库时,仓库名一定要以[你的用户名].github.io 为名, 默认下都会将其设为 Github Page,之后就能完成创建。具体看下图:

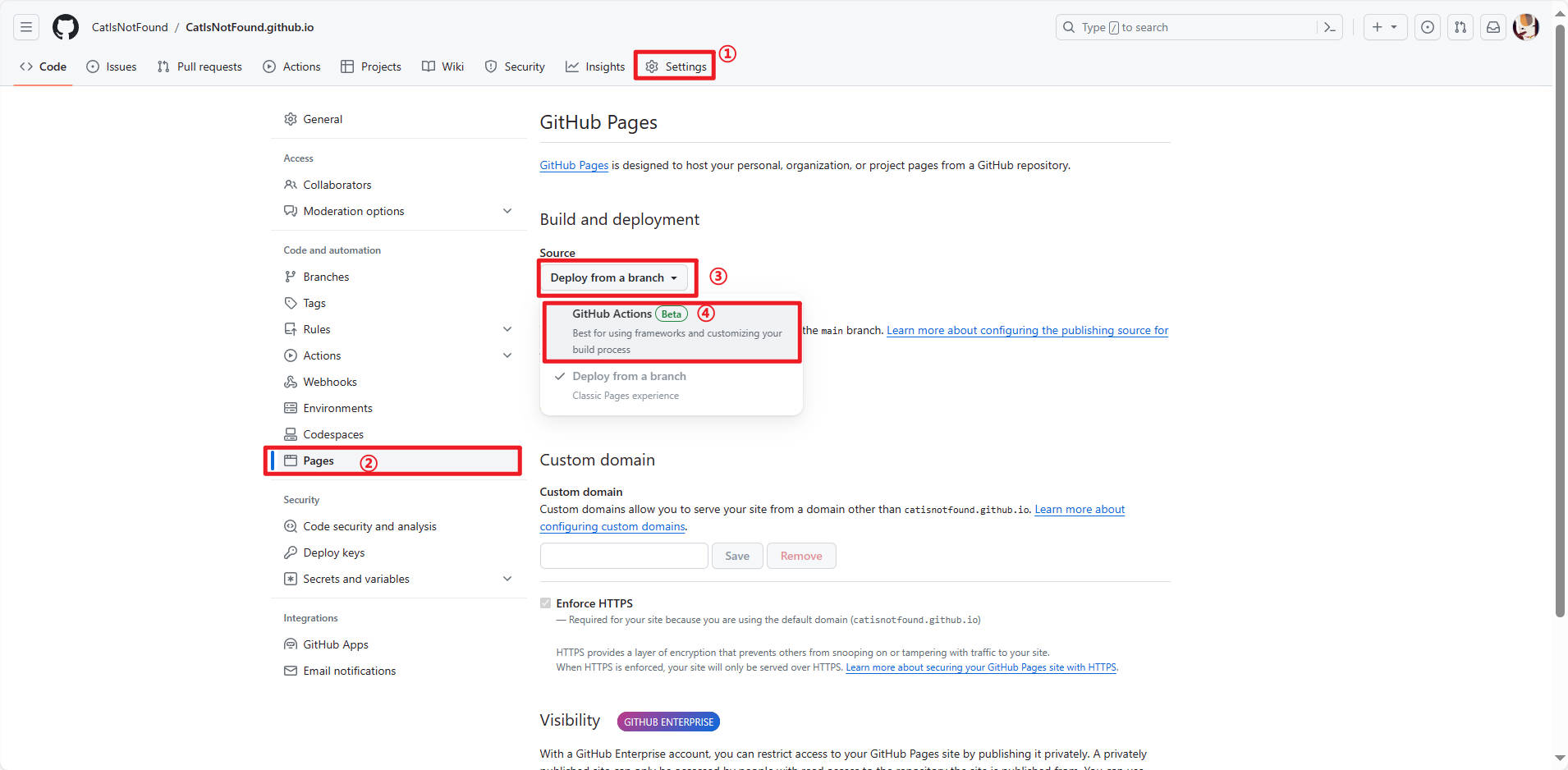
创建完成之后,点击进入你的仓库项目,依次点击【Settings】→ 【Pages】→【Deploy from a branch】,并选择【Github Action】(作此步是方便为了后期可以更换框架来改善自己的博客网页)

3. 选择框架
当你做完上述步骤后,你可以直接访问自己的网页,如下图:

接下来就是选择网页框架。这里就以 Hexo 为例,这里就只需要用到 git 和 node.js 两个依赖软件了,关于详细地安装步骤,请直接参照官方文档即可
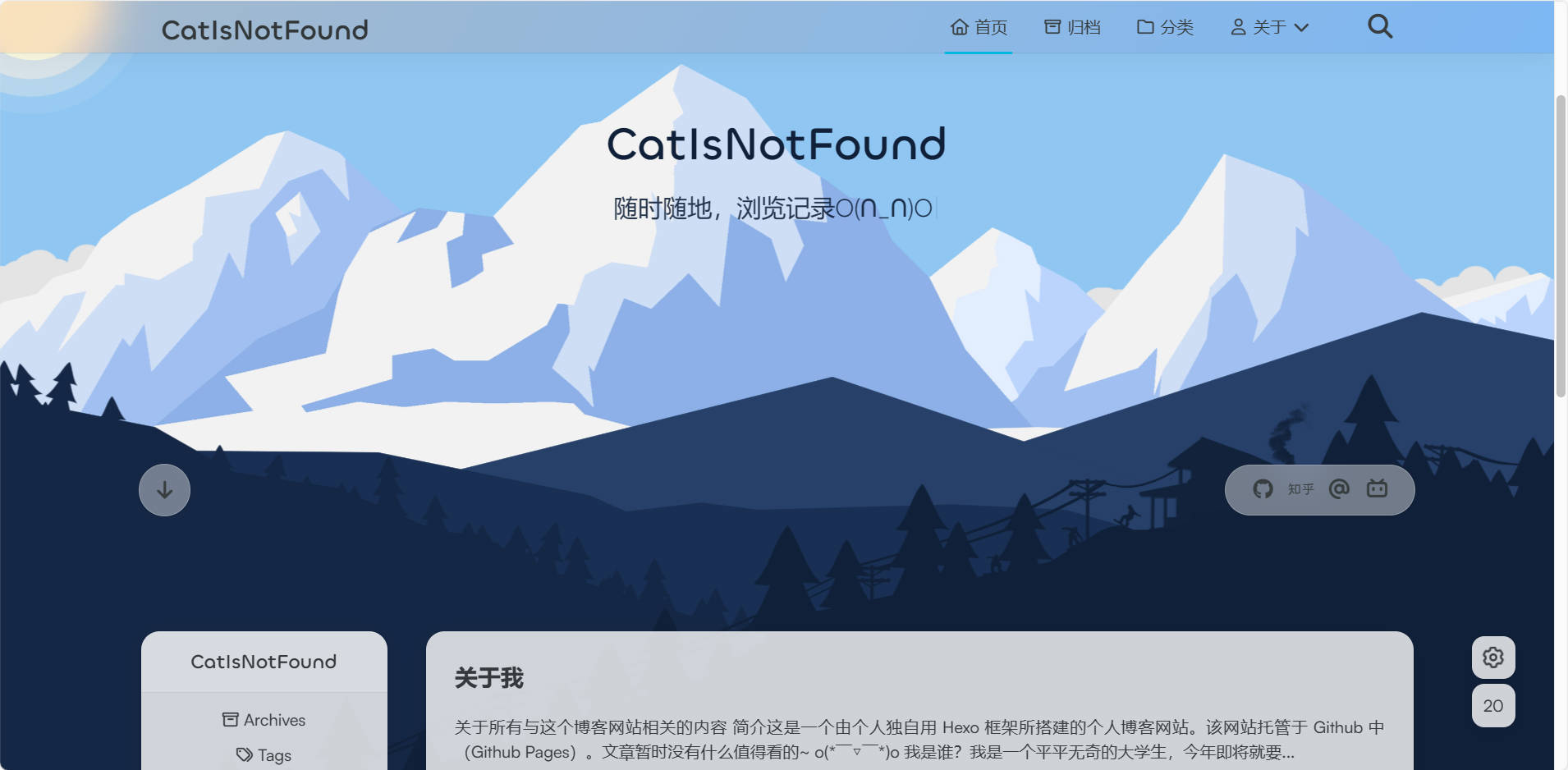
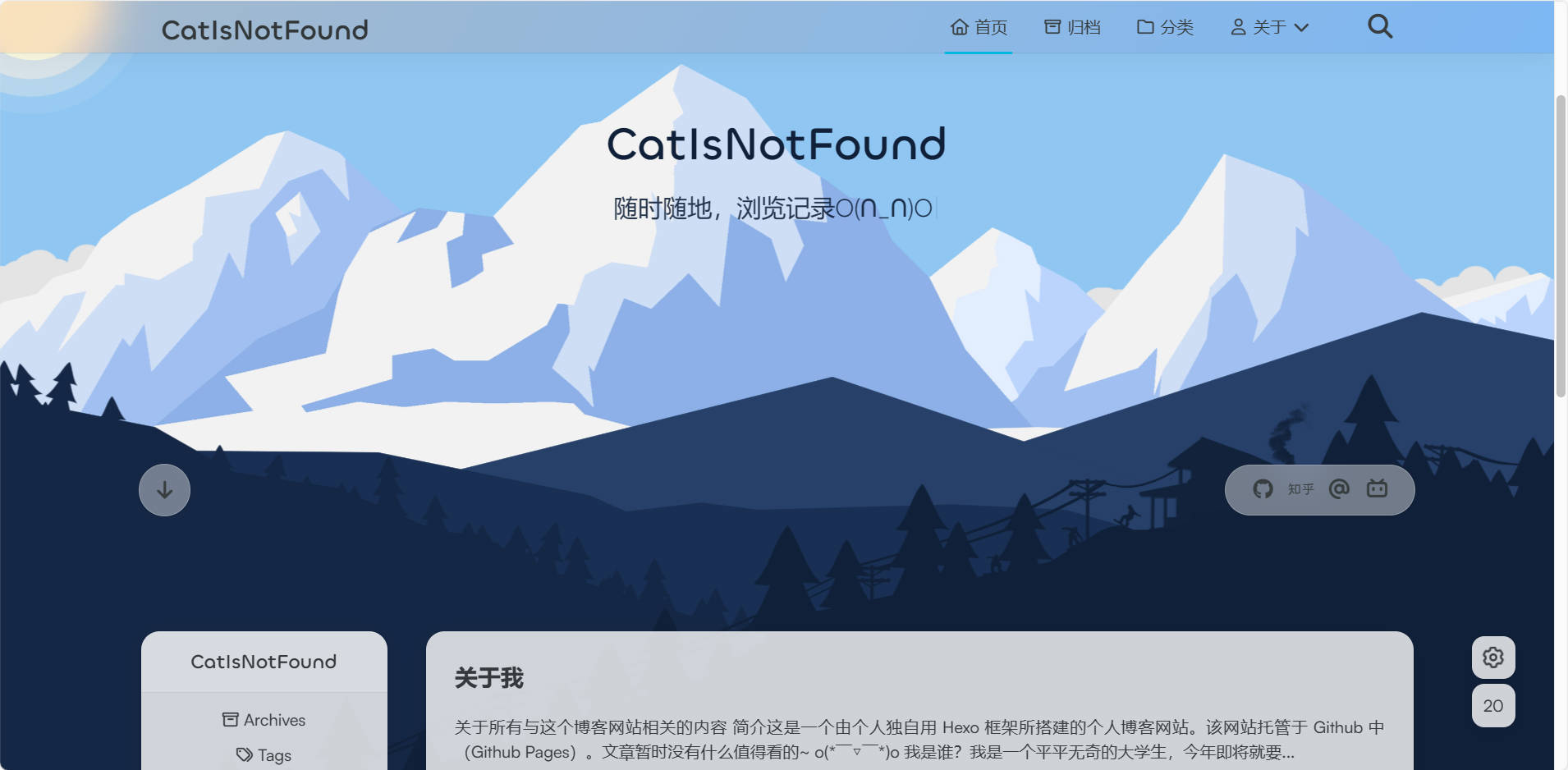
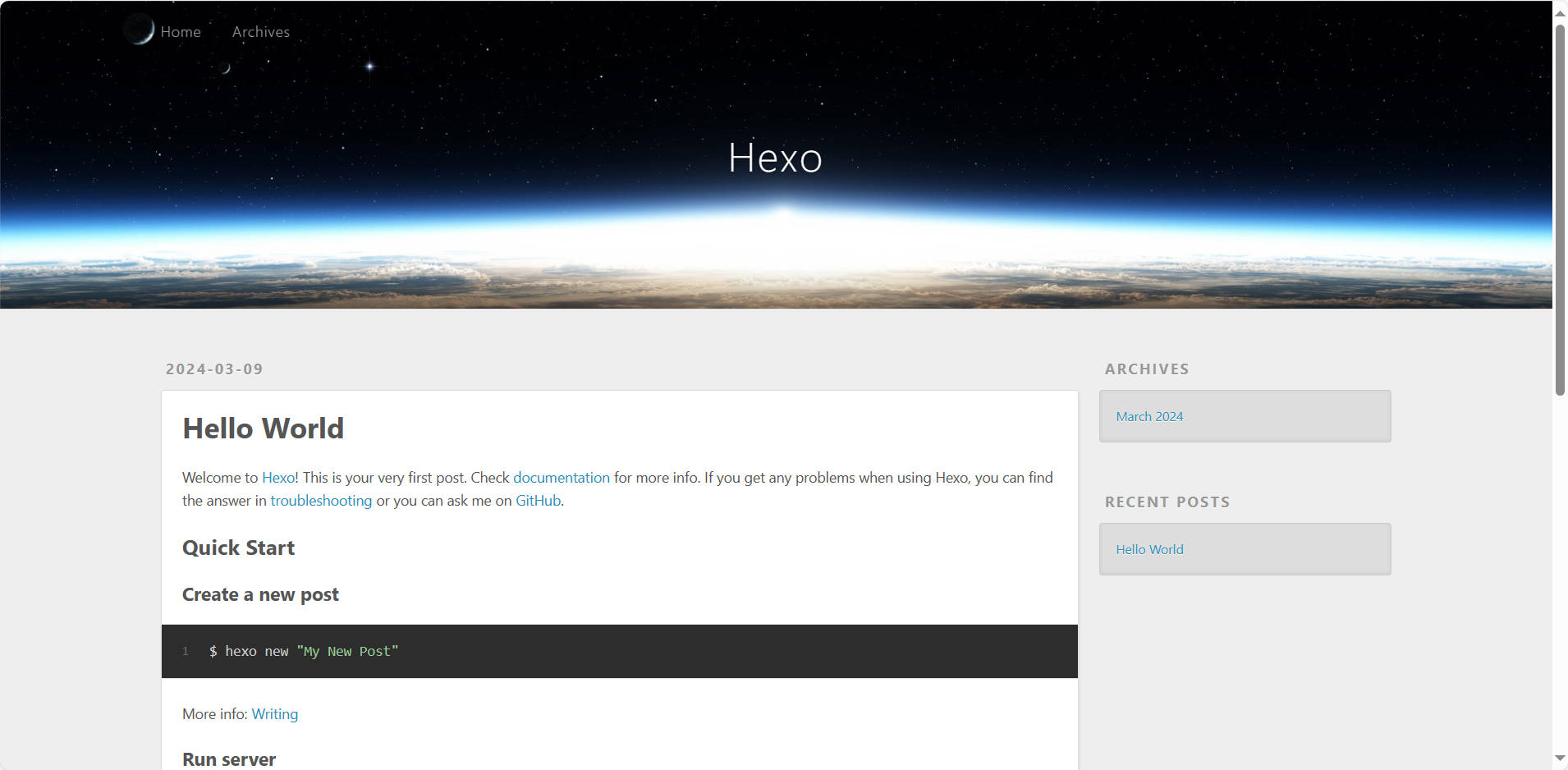
完成后的搭建,大概是长这样的:

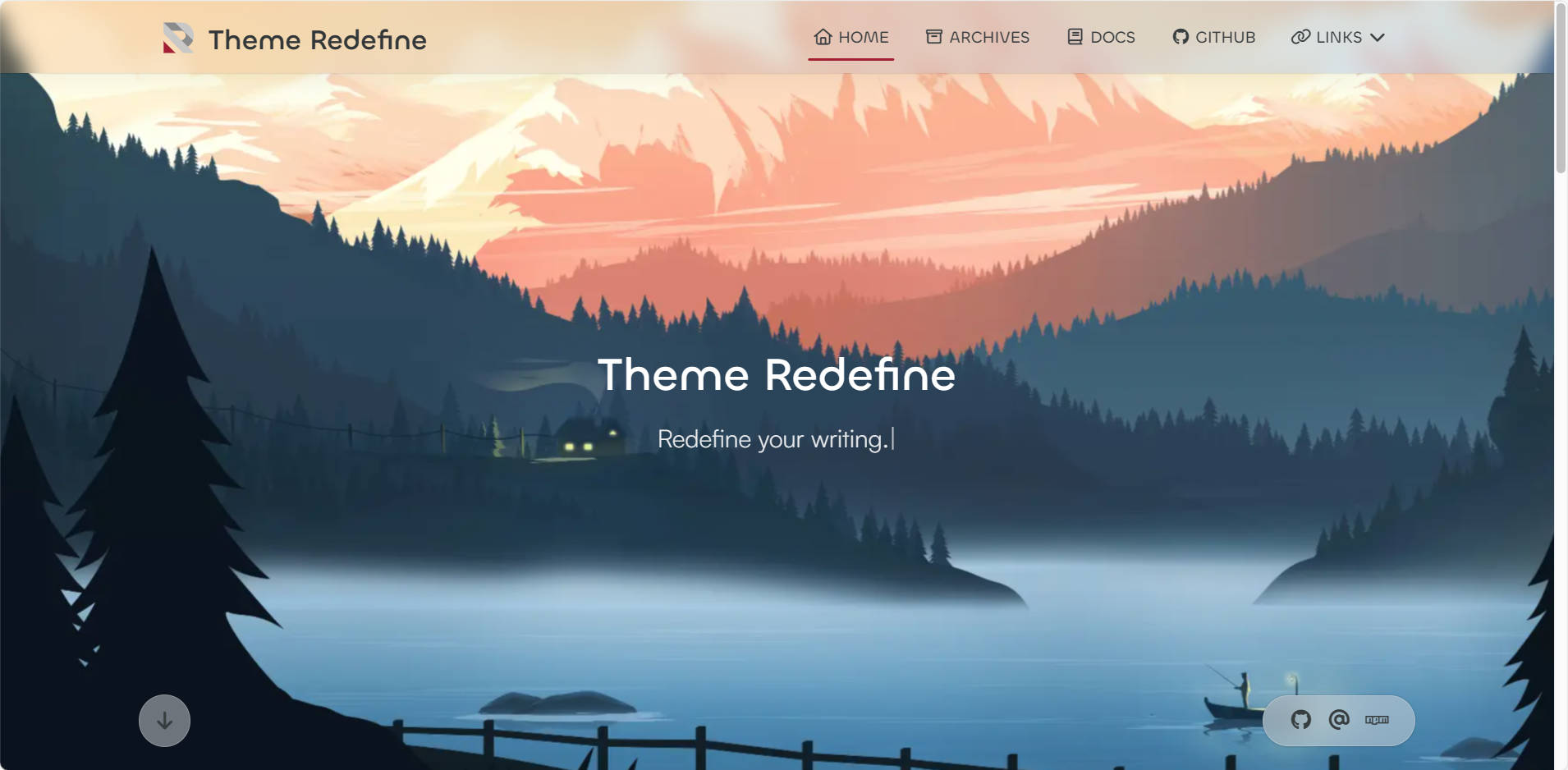
当然,这还不够,你还可以给它更换一个更好看的主题,这里作者就用了 Redefine 主题,大概就是长这样的(*_*):

跳转提示
关于怎么配置这个主题,
最后简单的做个配置,最终呈现了这样的效果:

4. 上传到 Github
接下来,将本地上制作好的内容上传到 Github 仓库中。关于怎么上传部署 Github Pages,请点击查看关于 Hexo 上传部署到 Github Pages 的教程
首次执行,需要下列的所有命令:
1 | git clone [你的Github仓库地址] |
等待上传完成即可(*_*)
写在后面
下一篇将继续详细【配置 Hexo,以及如何使用 Redefine 主题美化博客】
本篇文章中部分没有提到的内容,下一篇也将会详细介绍(*_*)
- 标题: 搭建个人博客(一):如何在 Github Page 上搭建我的个人博客
- 作者: CatIsNotFound
- 创建于 : 2024-04-23 19:08:53
- 更新于 : 2024-06-08 21:02:38
- 链接: https://catisnotfound.github.io/2024/04/搭建个人博客(一):如何在-Github-Page-上搭建我的个人博客/
- 版权声明: 本文章采用 CC BY-NC-SA 4.0 进行许可。
